【04】おすすめのプラグインとインストール方法
プラグインとは、WordPressの拡張機能のようなもので、WordPressに備わっていない機能を追加してくれる便利なプラグインになります。
本来、デフォルトで備わっていない機能をオリジナルで追加しようとすると、莫大なコストが掛かります。
ですが、このプラグインを利用することで、誰でも無料で簡単に機能を追加することができます。
例えば、WordPressにはお問い合わせフォームを作成する機能が付いていません。
そこで、「Contact Form 7」というプラグインを利用することで、誰でも簡単にお問い合わせフォームを設定することができます。
このようなプラグインが無数に存在していて、誰でも欲しい機能を簡単に追加できるのもWordPressを利用するメリットです。
ですが、無数にありすぎて、初心者の方の場合には、”どのプラグインを利用すればいいの?”となってしまいます。
そこで、こちらページではおすすめプラグインの紹介とインストール方法を説明します。
また、、各プラグインの利用方法についても説明します。
因みに、プラグインの中には有料のモノもあります。
ですが、アフィリエイトなどで運営するブログで有料プラグインを利用することはありません。
その点は安心して利用してください。
おすすめのプラグイン
■Autoptimize
■EWWW Image Optimizer
■Broken Link Checker
■XML Sitemaps
■Antispam Bee
■Admin Post Navigation
■Classic Editor
■Classic Widgets
正直なところ、プラグインというのは人によって何が必要なのかが異なります。
例えば、お問い合わせフォームはいらないという方であれば「Contact Form 7」は不要になります。
※サイトの信頼性をアピールするために、こちらの教材では必須としています。
他のプラグインも同様なので、必ず上記全てのプラグインをインストールしてください。
プラグインをインストールする方法
プラグインのインストール方法は、全て同じです。
その為、今回は「Contact Form 7」を例にしてインストールしてみますが、他のプラグインも同様にしてインストールしてみてください。
まずは、インストール済みのWordPress管理画面へアクセスしてください。

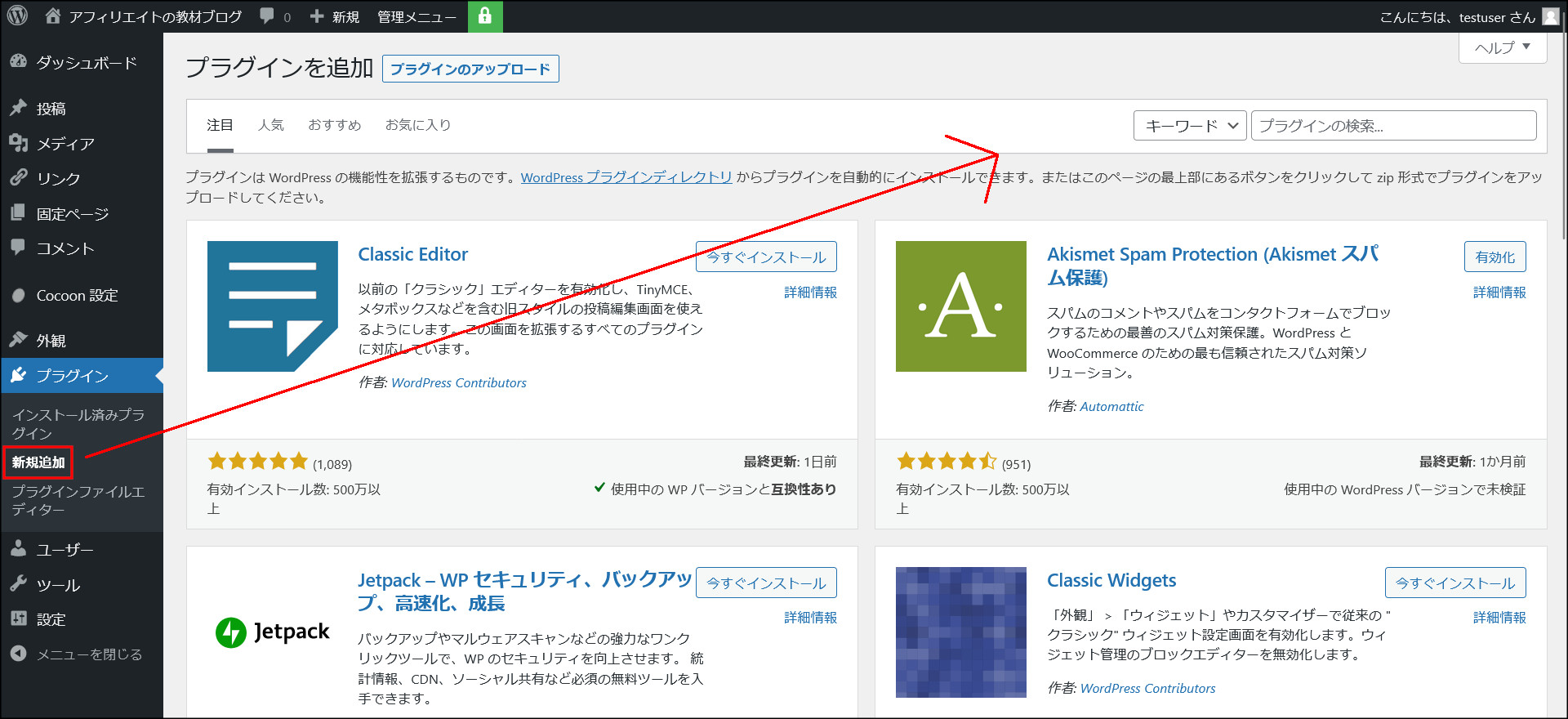
画面左側の「プラグイン」の中にある「新規追加」をクリックして開いてください。
このような画面が開くはずです。

こちらはプラグインのインストール画面で、画面右上にあるテキストボックスからプラグイン名で検索してインストールを行うだけです。
さっそくインストールを行っていきます。
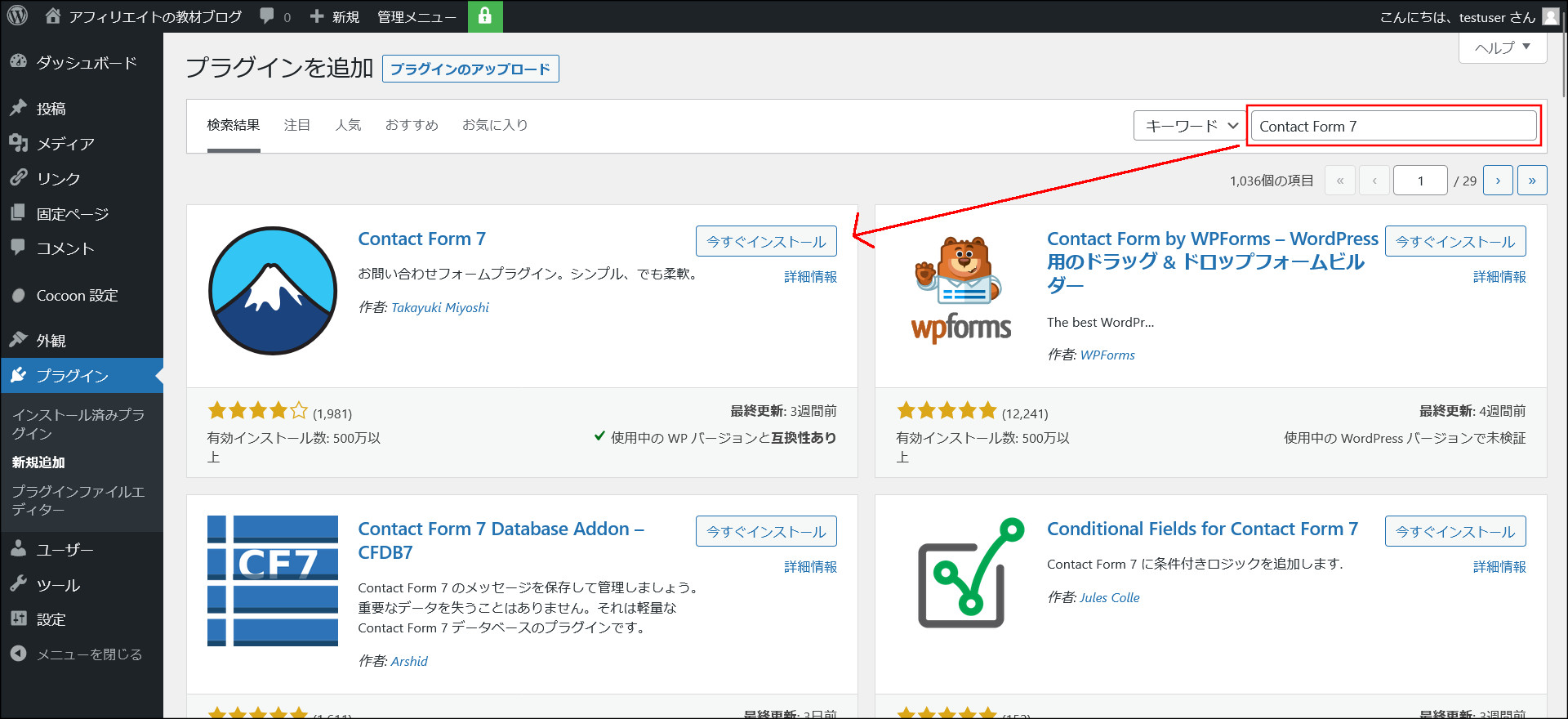
右上のテキストボックスにプラグイン名(今記事では「Contact Form 7」)を入力して検索を行ってください。
このように画面上に該当プラグインが出てきます。

「今すぐインストール」をクリックして、そのままインストールを開始してください。
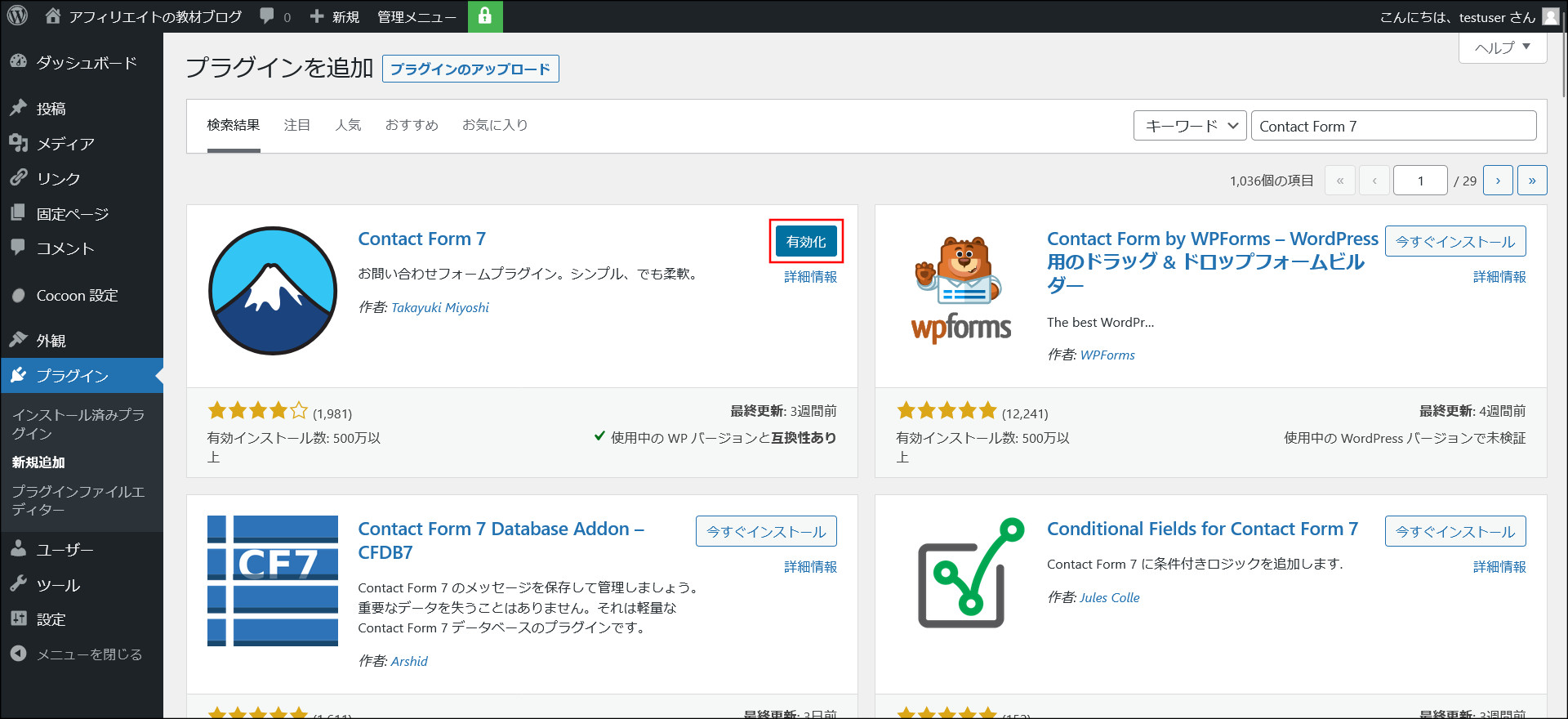
インストールが完了したら「有効化」というボタンが表示されるので、それをクリックして有効化してください。

これでプラグインのインストールは完了です。
プラグイン画面に戻り、このようにインストールしたプラグインが追加されていればOKです。

このようにして、各プラグインのインストールを完了させてください。
各プラグインの利用方法
Contact Form 7
「Contact Form 7」は、誰でもお問い合わせフォームを簡単に設定できるプラグインです。
しかも国産プラグインで日本語情報も多く、利用しやすいです。
お問い合わせフォームの設定はサイトの信頼性に影響するので、必ず設定しておくことをおすすめしています。
設定方法はこちらになります。
※手間をかけずにサクッと設定しておきたいので、細かい設定方法などは説明しません。
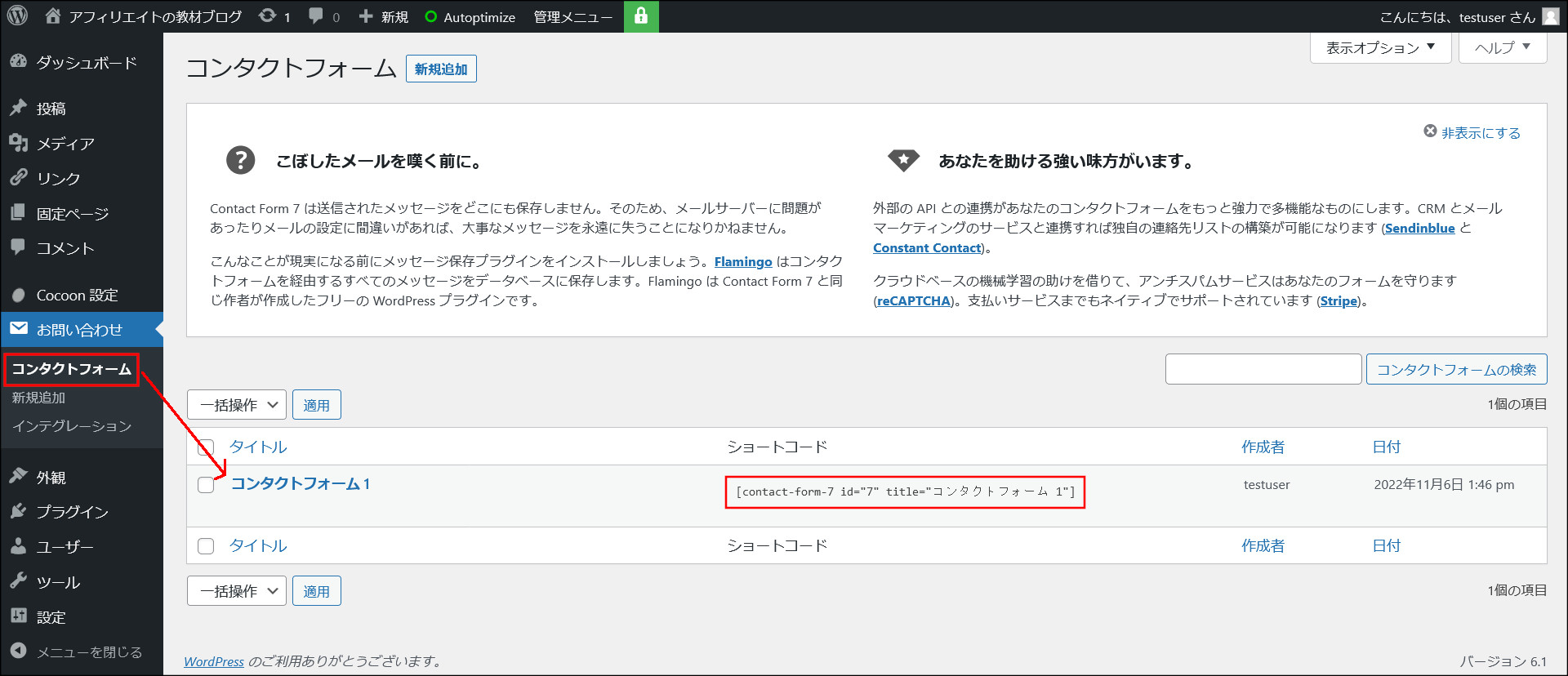
WordPress管理画面の左側に「お問い合わせ」という項目が追加されているので、そちらをクリックしてみてください。
画面が開くと、デフォルトで「コンタクトフォーム 1」というタイトルのフォームが一つ追加されているので、こちらをそのまま利用します。

この画面の「ショートコード」という項目をコピーしてください。
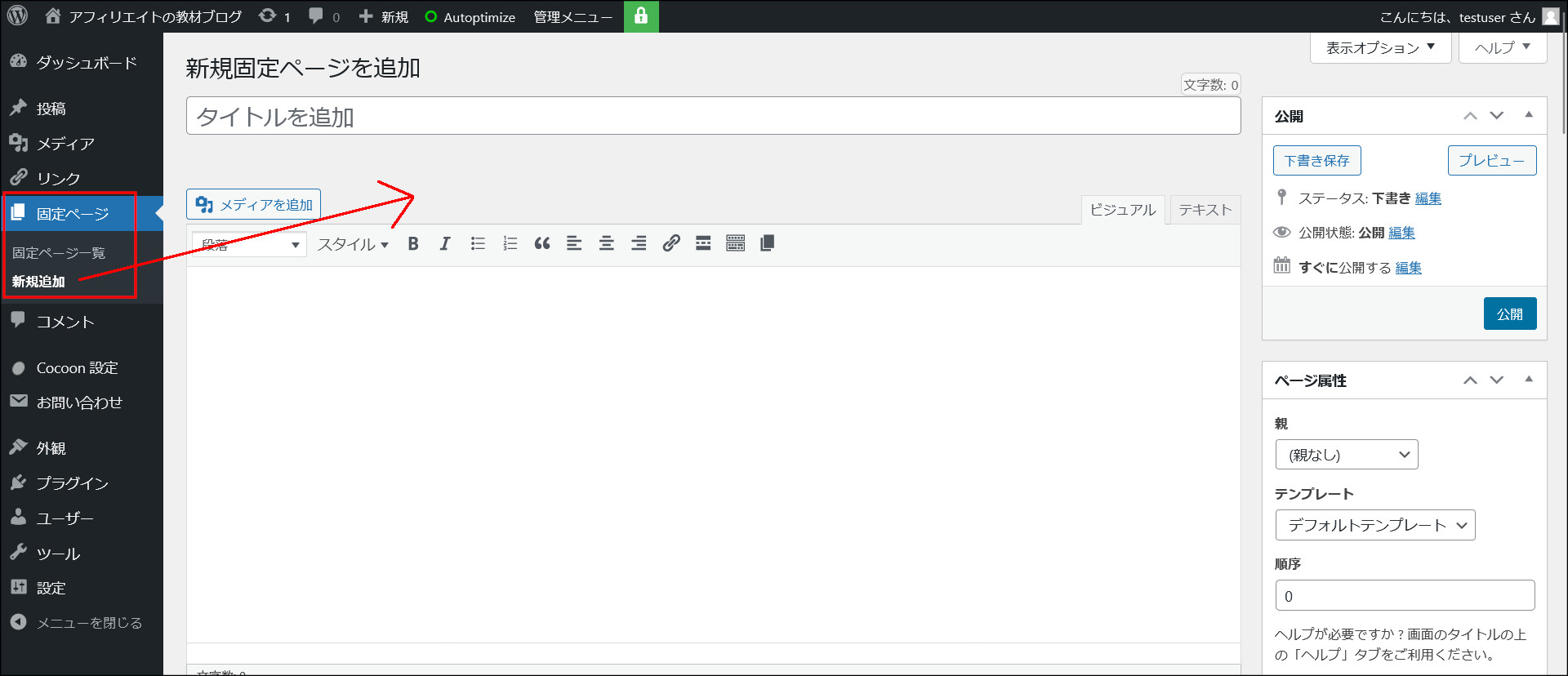
次に、「固定ページ」の新規追加画面を開いてください。

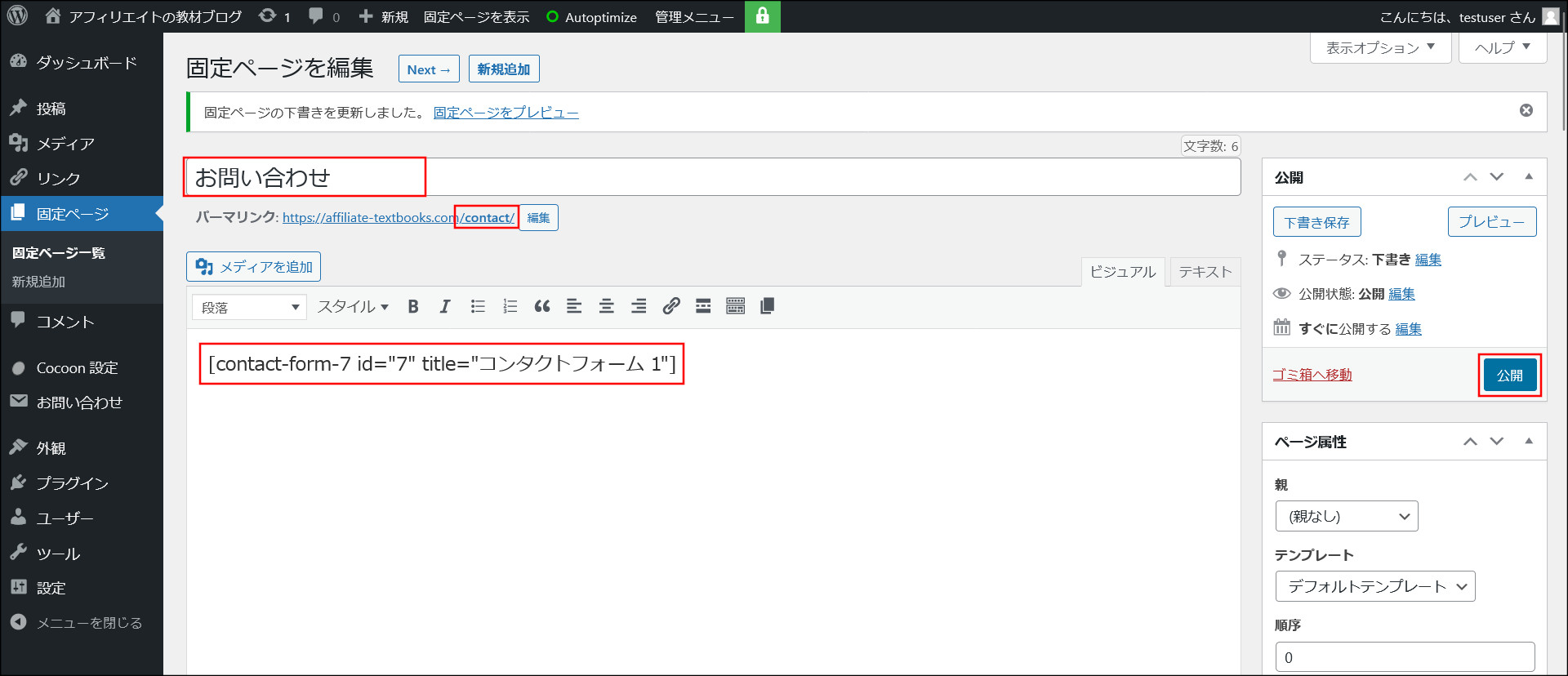
「タイトル」「パーマリンク」「記事本文」には以下のように入力してみてください。

・パーマリンク:任意ですが、分かりやすく「contact」や「request」などを設定しましょう。
・記事本文:上記でコピーしておいた「ショートコード」をそのまま貼り付けてください。
各項目の入力が完了したら、「公開」をクリックしてページを公開してください。
これでお問い合わせフォームの完了です。
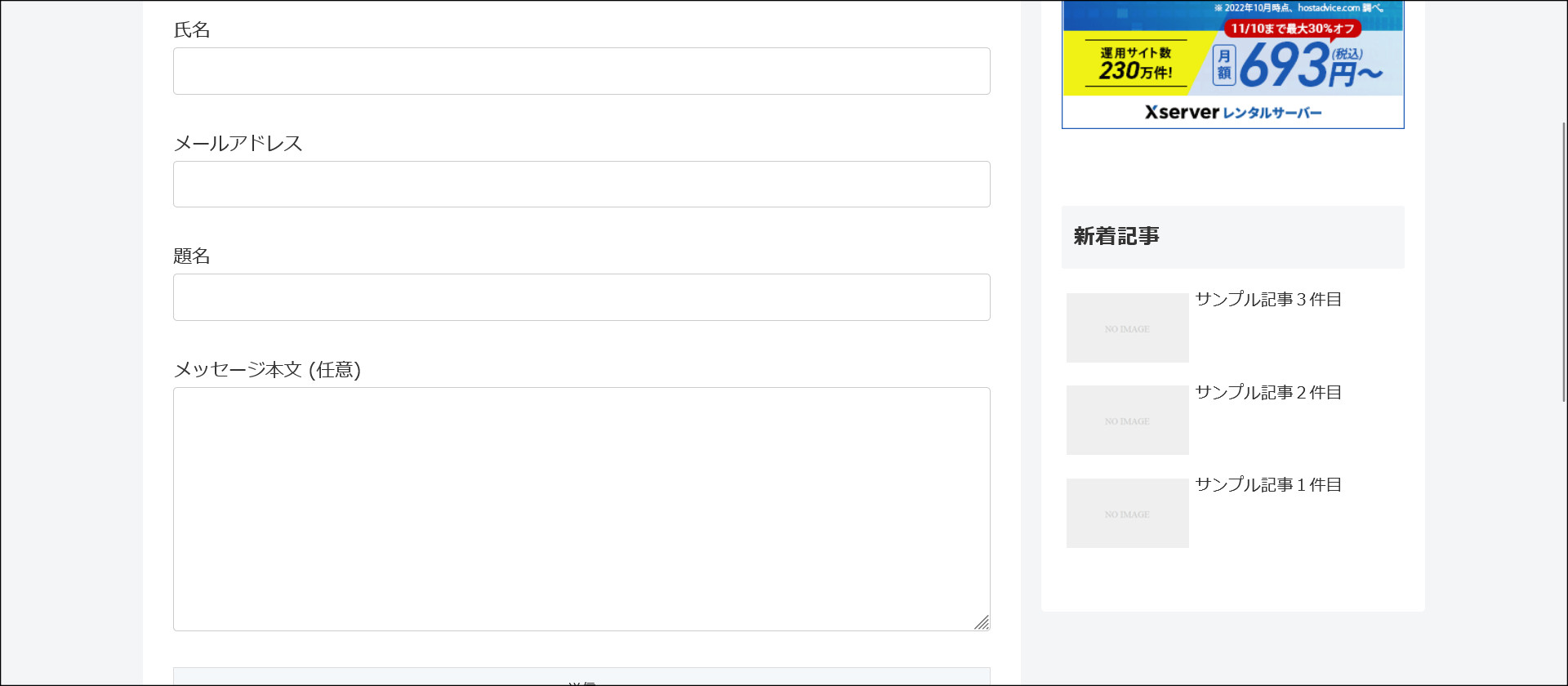
「パーマリンク」に設定したURLへアクセスしてみて、このように表示されていればOKです。

Autoptimize
HTMLやCSS、Javascriptのコードを最適化してくれるプラグインです。
最適化することで余計なリソースを減らすことができ、読み込み速度の改善を行うことができます。
その為、SEO対策にもなるプラグインです。
Autoptimizeのインストール・有効化まで完了したら、管理画面左側の「設定」の中にある「Autoptimize」というメニューをクリックしてください。
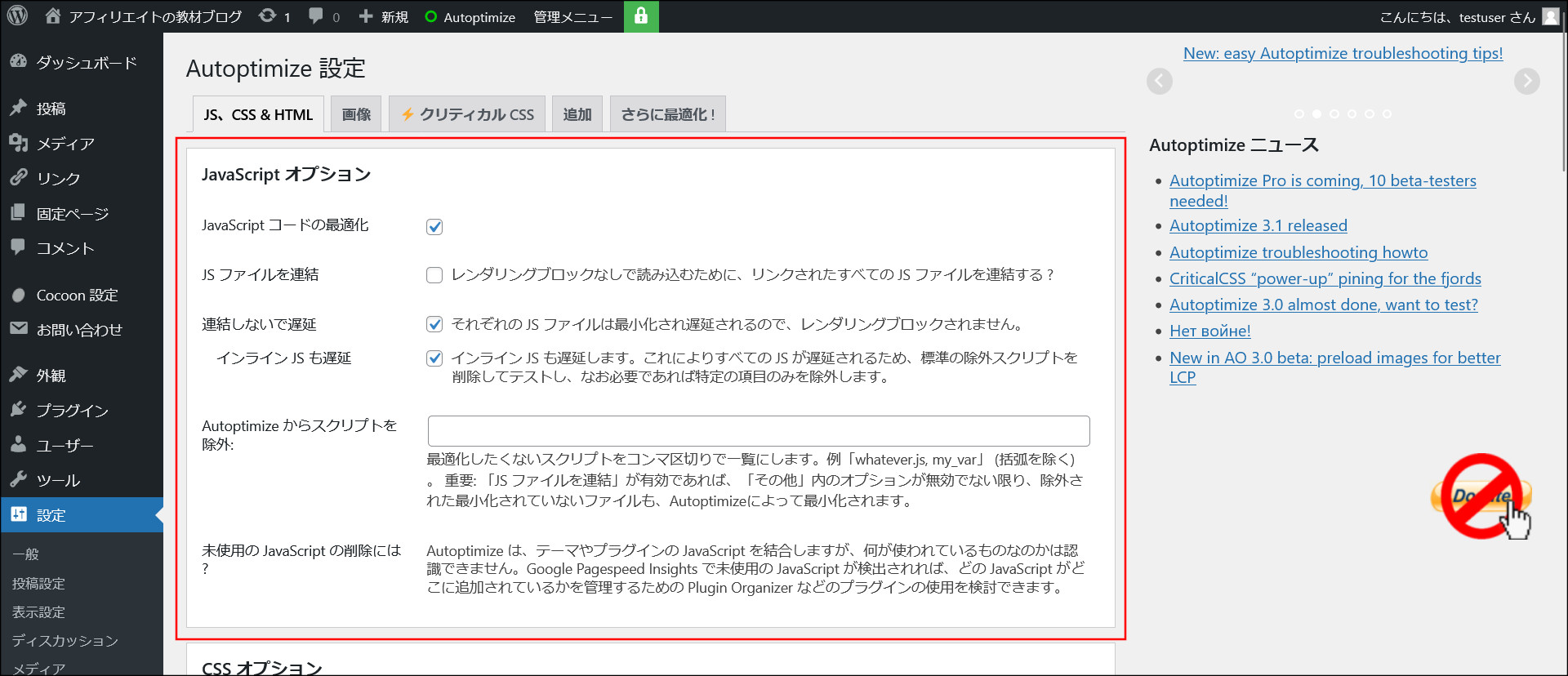
このようなAutoptimizeの設定画面が開くので、上から順番に設定が必要な項目を説明します。
まずは「JavaScript コードの最適化」にチェックを入れてください。
他の項目はデフォルトのままで問題ないです。

このような内容になっていればOKです
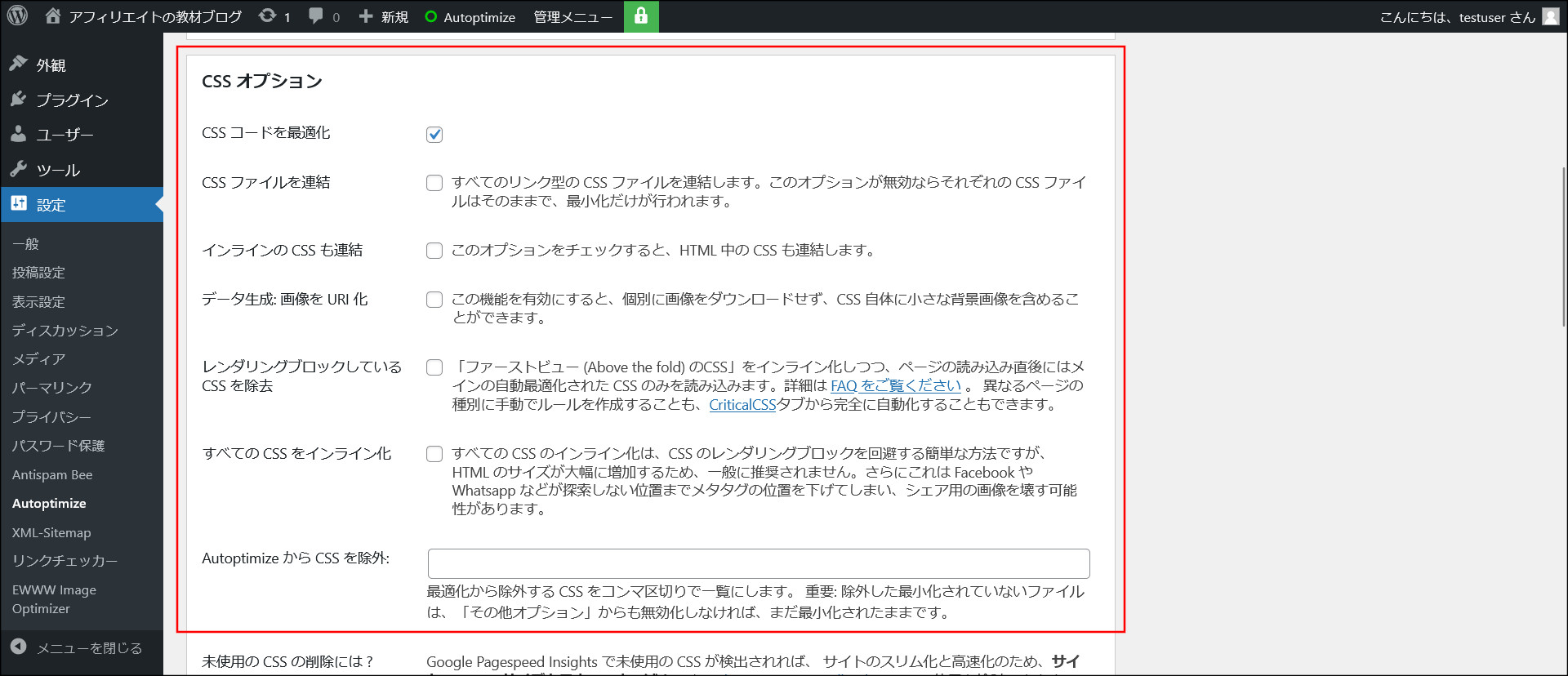
次は、「CSS コードを最適化」にチェックを入れてください。

他の項目も活性化されるので、「CSS ファイルを連結」と「インラインの CSS も連結」「すべての CSS をインライン化」の3項目にもチェックを入れておきましょう。
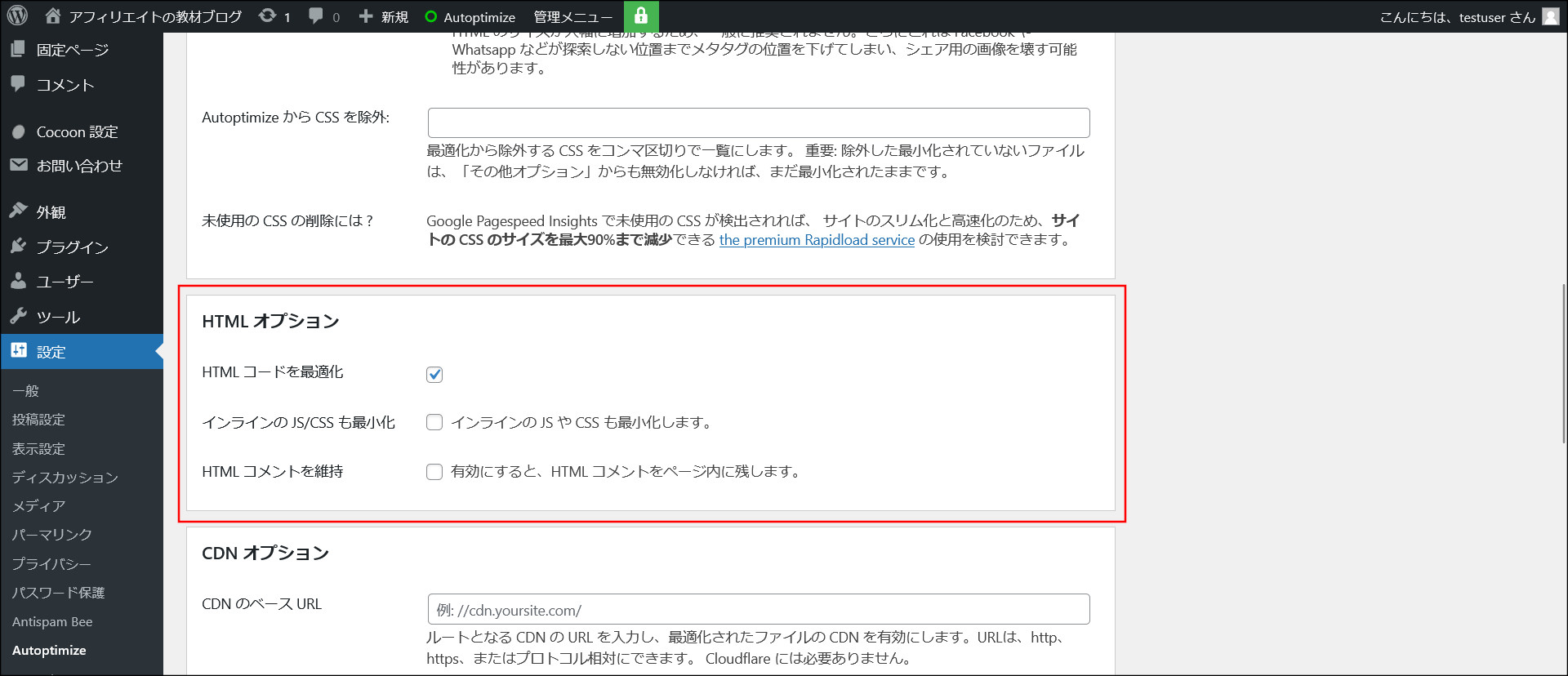
「HTML コードを最適化」にチェックを入れてください。

他の項目も活性化されるので、「インラインの JS/CSS も最小化」にもチェックを入れておきましょう。
他にもいくつかの項目があります。
それらはデフォルトのままにしておきましょう。
これで、一旦「変更を保存」をクリックして、設定した内容を保存してください。
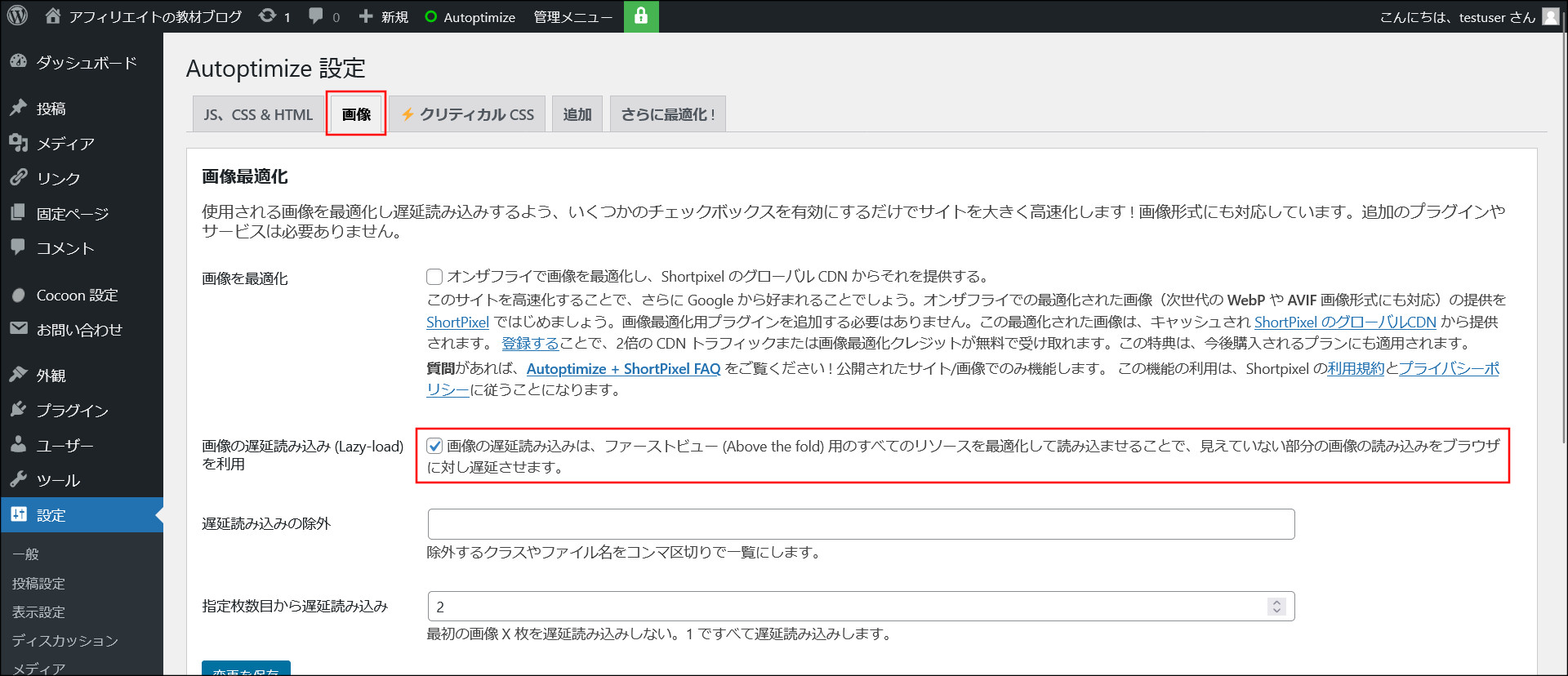
次に、「画像」タブへ移動してください。
その中に「画像の遅延読み込み (Lazy-load) を利用」という項目があるので、そこにもチェックを入れて保存してください。

EWWW Image Optimizer
画像を最適化してくれるプラグインです。
画像を軽量化することでサイトの表示速度が改善されるので、こちらも必須のプラグインと言えます。
「EWWW Image Optimizer」のインストール・有効化まで完了したら、管理画面左側の「設定」の中にある「EWWW Image Optimizer」というメニューをクリックしてください。
初期設定画面が開くので、順番に設定していきましょう。
まず、こちらの画面では、「サイトを高速化」「保存スペースを節約」「今は無料モードのままにする」にチェックを入れて「次」をクリックしてください。

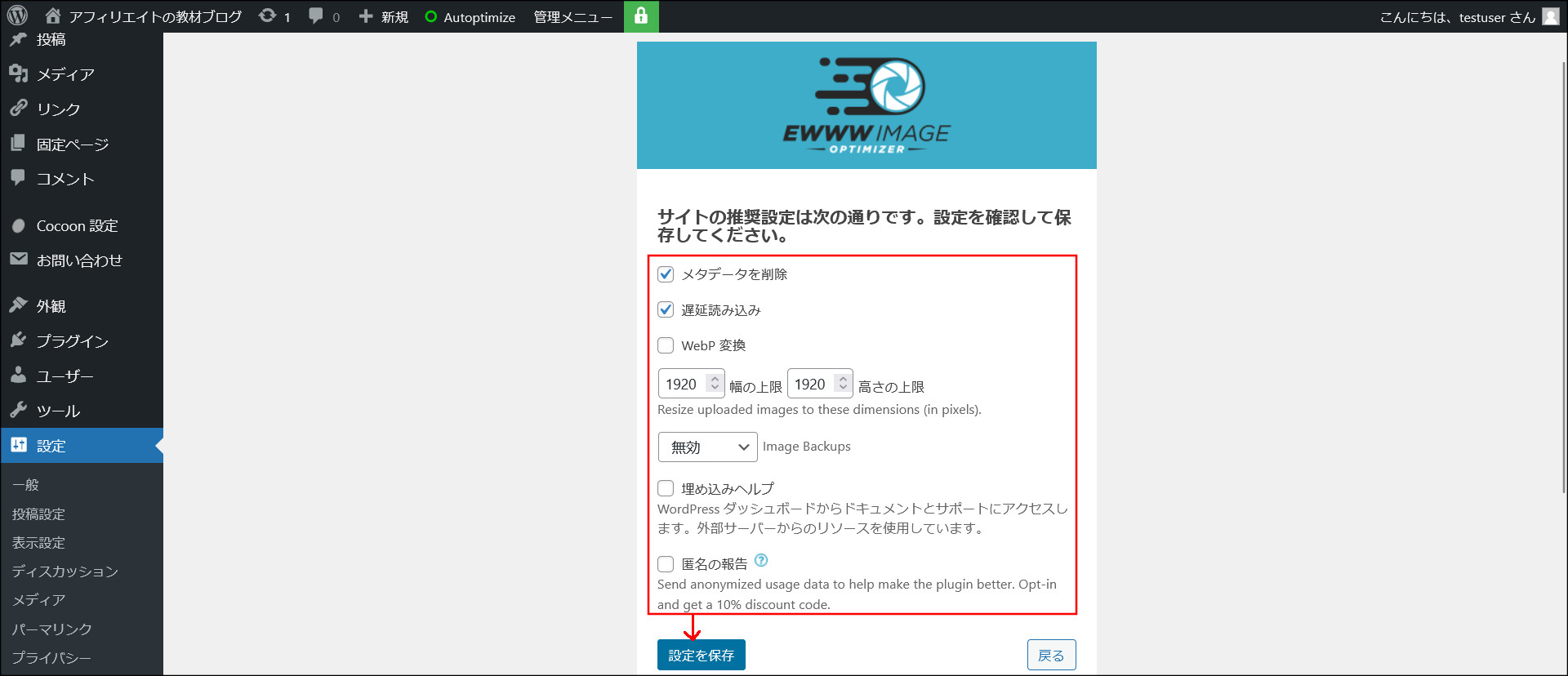
次の画面では、「メタデータ削除」「遅延読み込み」にチェックを入れてください。

高さと横幅の上限ははそれぞれ1920pxに設定されているので、ここは各自で設定を変更してください。
※よく分からなければ、デフォルトのままでもOKです。
これで設定が完了です。

「EWWW Image Optimizer」の設定画面が開きます。
↓

この画面の下の方に移動してください。
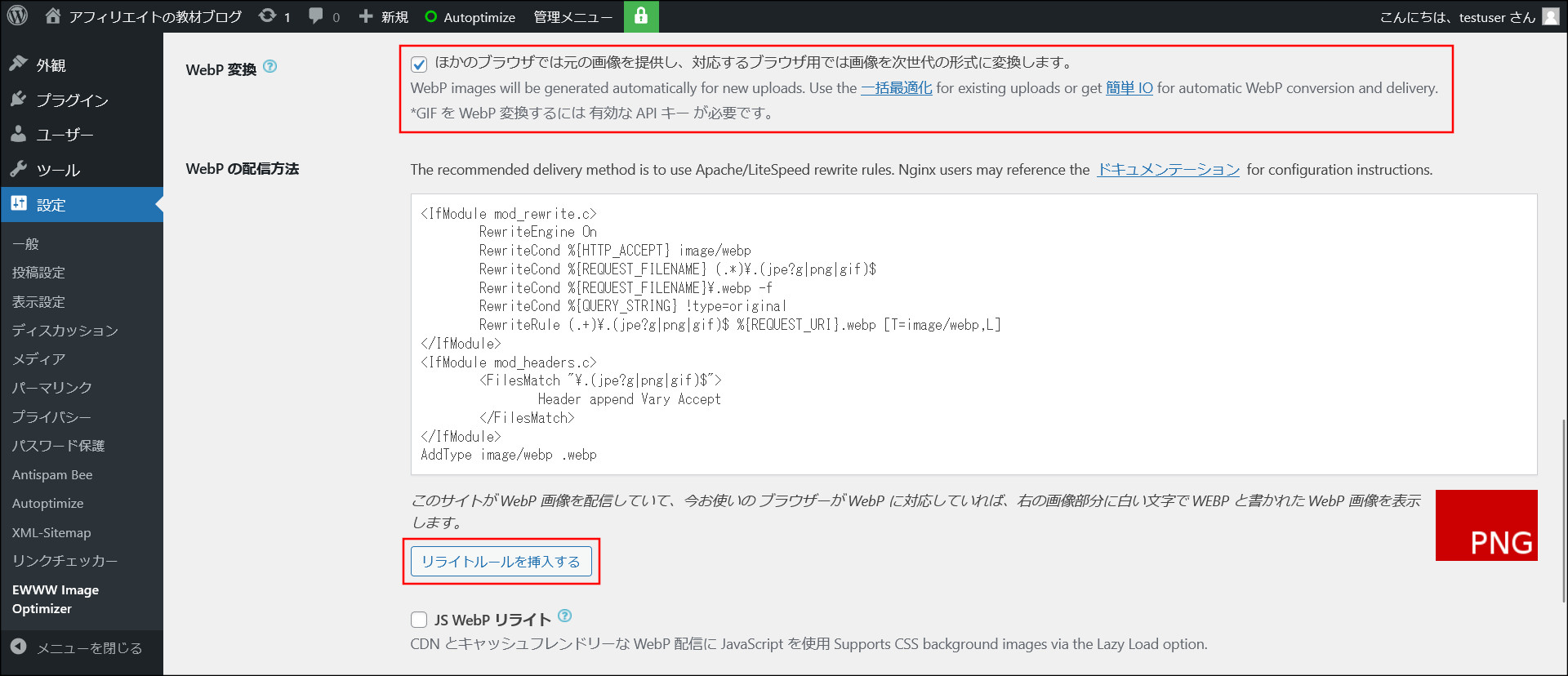
「WebP 変換」という項目があるので、それにチェックを入れてください。

「WebP の配信方法」という項目が出てくるので、中にある「リライトルールを挿入する」をクリックしてください。
そして、このまま保存すれば設定完了です。
これで、今後新しく画像をアップロードする際には、自動で最適化が行われるようになります。
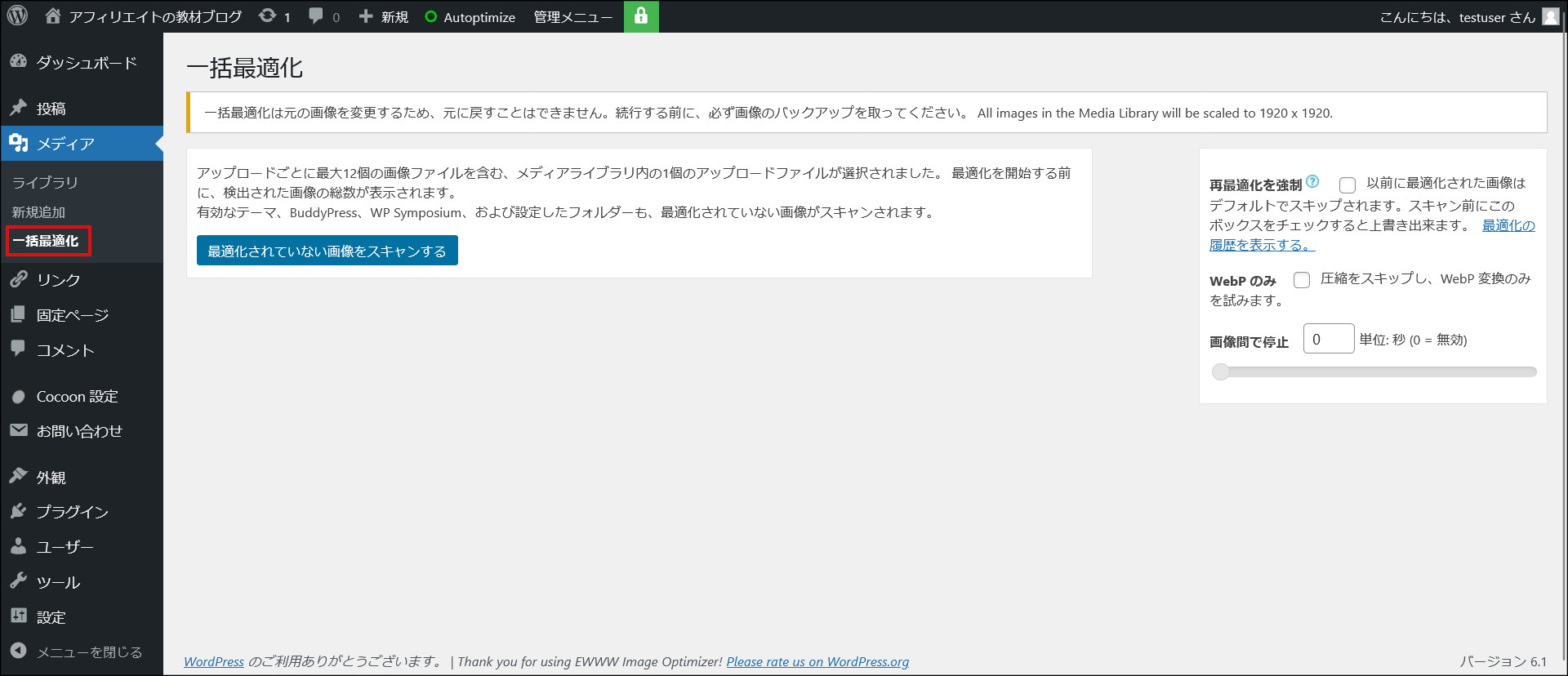
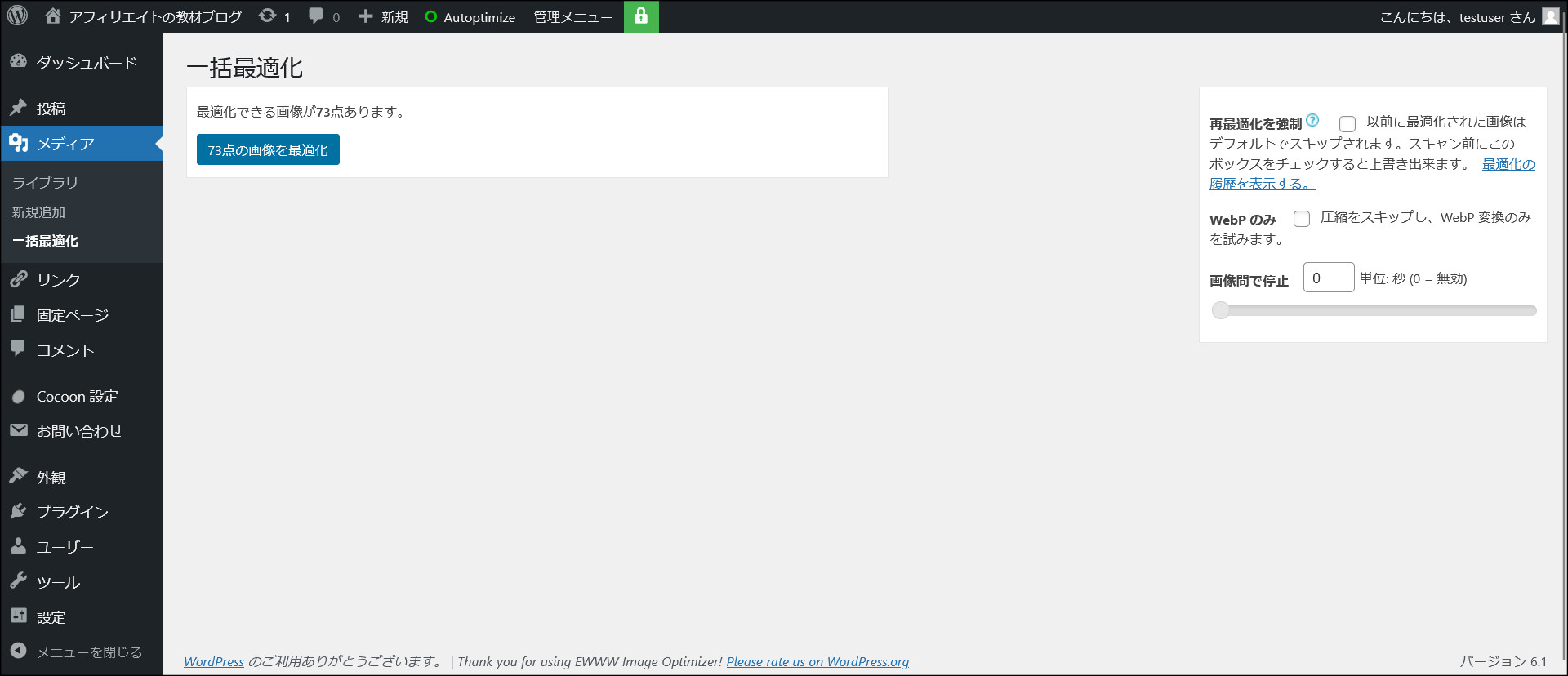
もしも、既にアップロード済みの画像がある場合には、「メディア」の中にある「一括最適化」のメニューをクリックしてください。
このような画面が開くので、「最適化されていない画像をスキャンする」をクリックしてください。

「○○点の画像を最適化」をクリックしてください。

これで、既存画像も最適されます。
Broken Link Checker
サイト内にリンク切れが発生した場合に通知してくれるプラグインです。
リンク切れはSEOに影響しませんが、ユーザビリティに影響します。
それに、サイト内に切れているリンクを放置しておくことは、そのサイトの信頼性にもつながります。
インストールするだけで機能するので、設定作業は不要です。
ただ、インストール時に「Broken Link Checker」で検索しても該当プラグインが出てこなこともあります。
その場合には、「Broken Link Checker WPMU DEV」と検索してみてください。
※WPMU DEVは、プラグインの作者です。
XML Sitemaps
XMLサイトマップを追加できるプラグインです。
WordPressではデフォルトでXMLサイトマップが作成されますが、デフォルトのXMLサイトマップは少し使いにくいです。
XML Sitemapsだと細かい設定まで行えるので、こちらのプラグインで設置し直すことをおすすめしています。
ただ、インストール時に「XML Sitemaps」で検索しても該当プラグインが出てこなこともあります。
その場合には、「XML Sitemaps Auctollo」と検索してみてください。
※Auctolloは、プラグインの作者です。
こちらのプラグインはインストール後に有効化するだけでXMLサイトマップが作成されます。
XMLサイトマップのURLはこちら → https://affiliate-textbooks.com/sitemap.xml
ただし、デフォルトのままだと設定が不十分なので、いくつか変更を行っておきます。
管理画面の左側にある「設定」→「XML-Sitemap」の画面を開いてください。
設定項目が多いので、必要な部分のみ説明していきます。
【基本的な設定】
こちらは、デフォルトのままでOKです。

人によっては「HTML形式でのサイトマップを含める」のチェック不要とも言われますが、HTMLサイトマップは通常はインデックスさせるページです。
決しては不要ではないので、チェックを入れておきましょう。
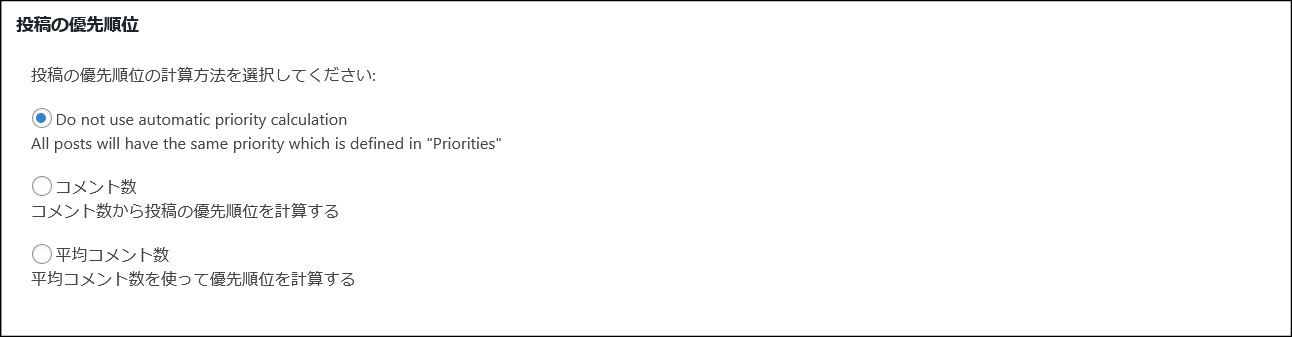
【投稿の優先順位】
デフォルトでは「コメント数」にチェックが入っているので、「Do not use automatic priority calculation」へチェックを入れ直してください。

【Sitemap コンテンツ】
「Include product categories」と「Include product tags」は不要なのでチェックを外してください。
「カテゴリーページ」「アーカイブページ」「投稿者ページ」「タグページ」は、人によって状況が異なります。
例えば、カテゴリーページをしっかりと作り込む方であればインデックスさせた方がいいので、「カテゴリーページを含める」にチェックを入れましょう。
分からないければとりあえずチェックを入れないで、運用開始後に状況を見ながら判断してもいいと思います。
とりあえずは、このような設定にしておけばOKです。

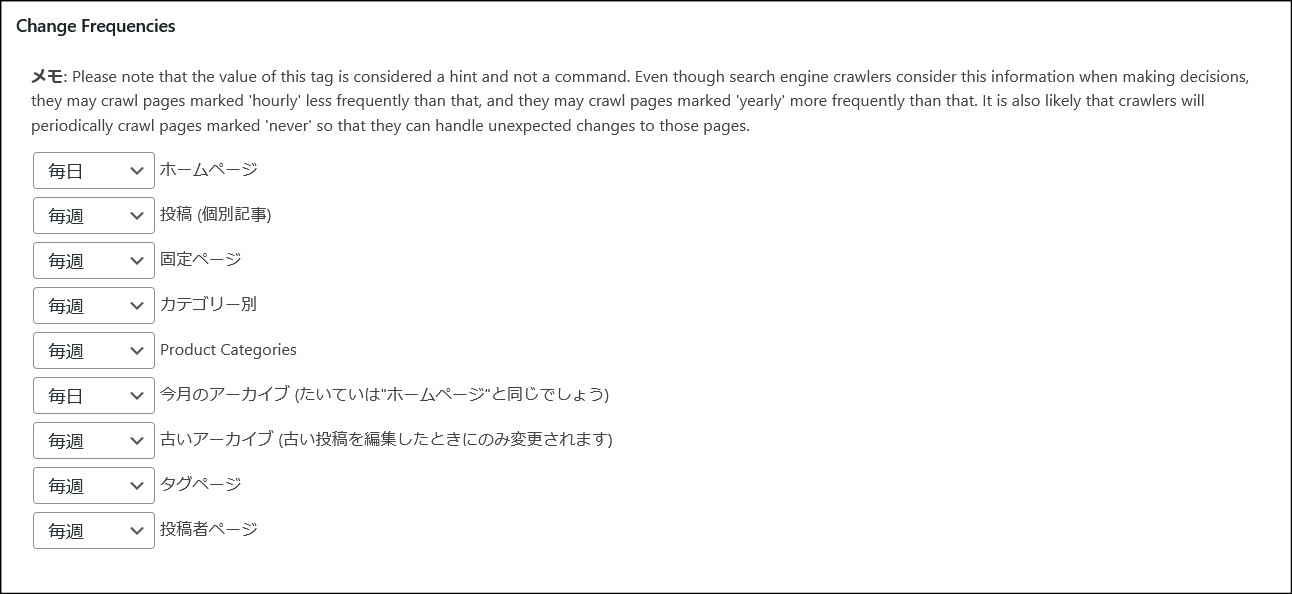
【Change Frequencies】
こちらの項目では、各ページの更新頻度の設定を行います。
以下のように設定しておきましょう。
■投稿 (個別記事):毎週
■固定ページ:毎週
■カテゴリー別:毎週
■Product Categories:毎週
■今月のアーカイブ:毎日
■古いアーカイブ:毎月
■タグページ:毎週
■投稿者ページ:毎週
記事ページ「投稿 (個別記事)」については、頻繁に過去記事のリライトを行われる方もいます。
その為、「毎週」の設定をおすすめしています。
このような設定になります。
↓

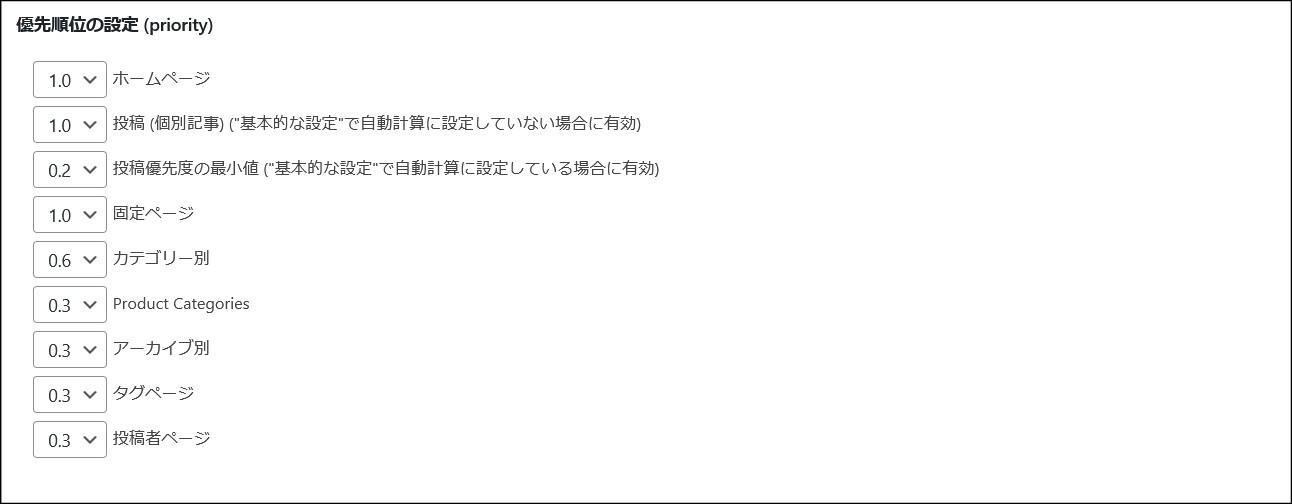
【優先順位の設定 (priority)】
こちらは、各ページの優先度を設定します。
ただし、Google自身は優先度(priority)は無視すると言っているようなので、ここはとりあえず設定しておくという感じで大丈夫です。
※面倒であれば、デフォルトのままでも問題ありません。
■投稿 (個別記事):1.0
■投稿優先度の最小値:0.2
■固定ページ:1.0
■カテゴリー別:0.6
■Product Categories:0.3
■アーカイブ別:0.3
■タグページ:0.3
■投稿者ページ:0.3
このような設定になります。
↓

Antispam Bee
スパム対策で効果を発揮してくれるプラグインです。
ただ、インストール時に「Antispam Bee」で検索しても該当プラグインが出てこなこともあります。
その場合には、「Antispam Bee pluginkollektiv」と検索してみてください。
※pluginkollektivは、プラグインの作者です。
スパム対策としては「Akismet Anti-Spam」というスパムコメントを自動削除してくれるプラグインが有名です。
ですが、こちらは商用利用は有料になっていて、ライセンス関係が分かりにくいです。
それに、「Akismet Anti-Spam」を設置するにはAPIキー発行が必要で面倒なので、私はおすすめしていません。
Admin Post Navigation
記事投稿画面内に、前後の記事へ移動できるリンクを設定してくれるプラグインです。
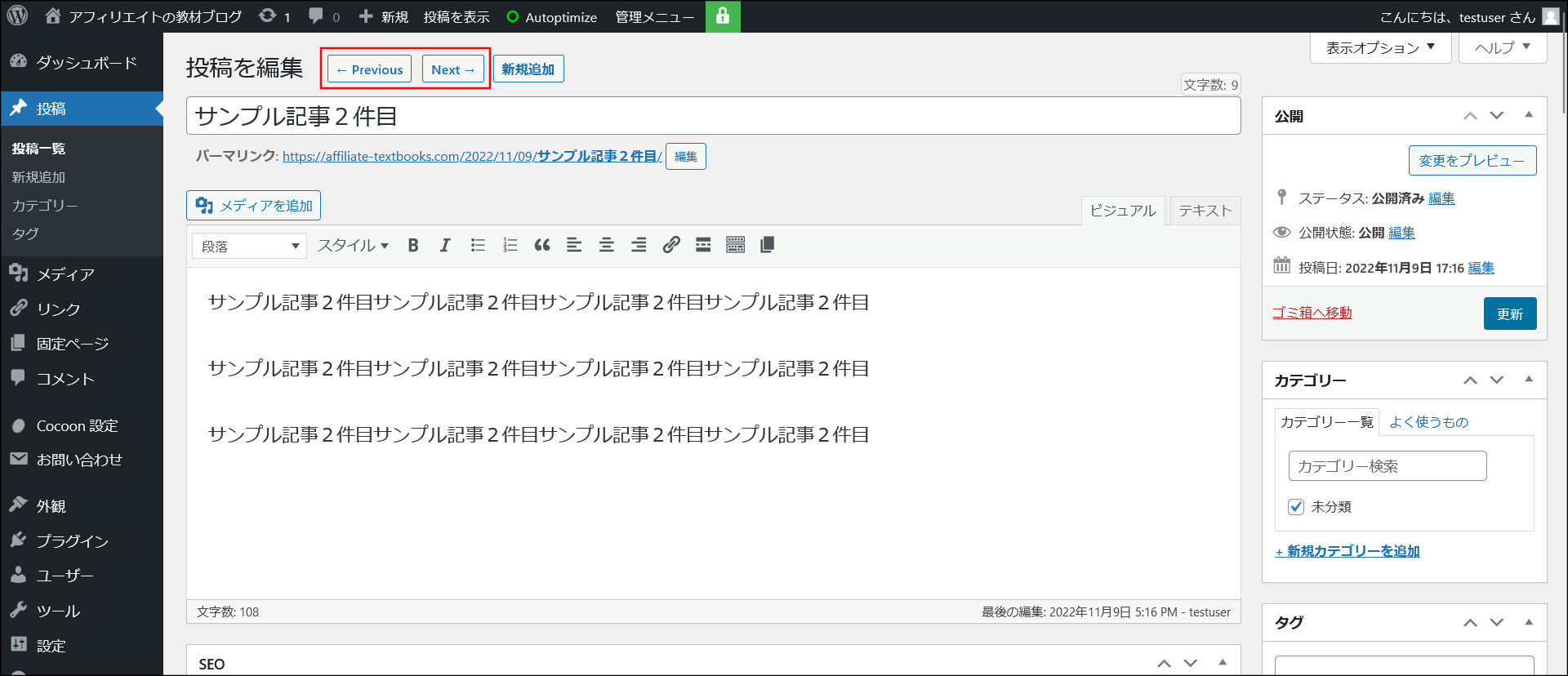
このように投稿画面上部に「←Previous」と「Next→」というリンクが追加されます。

地味に便利なプラグインで、インストールするだけで機能が有効になります。
面倒な設定作業も不要で、おすすめのプラグインとなっています。
Classic Editor
記事を投稿する画面を、以前WordPressで採用されていたビジュアルエディタへ戻してくれるプラグインです。
現在採用されているブロックエディタをそのまま利用したい方には不要ですが、ビジュアルエディタの方が使いやすいです。
インストールするだけで機能するので、設定作業は不要です。
Classic Widgets
こちらは、ウィジェットの設定画面を旧画面に戻してくれるプラグインです。
記事投稿画面と同様にブロックエディタが使いにくいという方におすすめのプラグインです。
インストールするだけで機能するので、設定作業は不要です。
次は、ASP広告を使ってアフィリエイトサイトに広告を設置していきます。
ASPの登録方法や、ASP広告の貼り方はこちらのページを参考に行なってください。
↓
【05】おすすめのASPと登録方法・広告掲載方法